

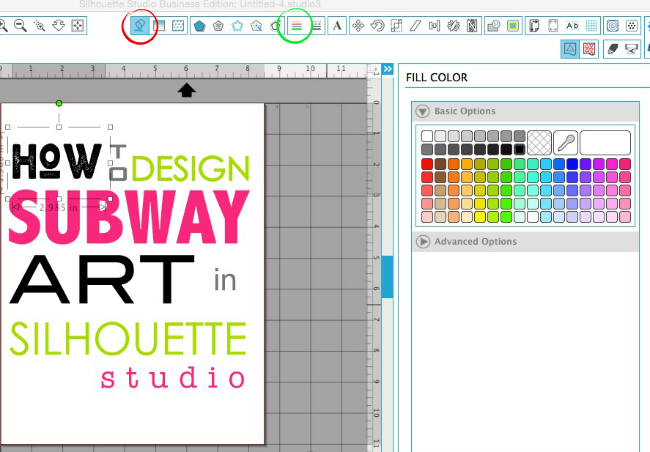
Next, select both the image and the text at the same time and copy the image by pressing Ctrl+C then Ctrl+P. To color your text, click on the text and then click the fill color window and select a color (any color will do): It is helpful (to me) to color the text at this point so you can see the difference between the image and the text. Ensure that your design fits behind the text:

#Silhouette studio fill color how to
If you need a brush up on tracing, see How To Trace.īring in the cut ready image and size to fit your design.

I found the image on Google, brought it into Silhouette Studio, traced the image and then filled it in. In this case, we will use a silhouette of Ariel. Make sure that the picture you are using is recognizable as a solid shape without printed details. Now that you have a nice solid square of text, select all lines of your text, right click and select “make compound path.” This will make all your text one piece. Once you have individual lines, drag the text line out to make it more square. This will give you individual lines of text. Then right click and select “group” again: Click and drag a box around each set of words: This will break all the words into individual characters. Right click on your text box and select ungroup: To do this, we’ll need to resize each line to fit. Once we have sized the words large enough for our project, we’ll want to fill in the blank spaces on the sides to make a square of text. To adjust the spacing between the lines, slide the “line spacing” slide over until your words just about touch but not overlap: You want the text lines to be very close together. (I know, graphic designers everywhere are cringing because I just told you to stretch a font, my apologies graphic designers!) Once you have selected a font to use, stretch your design to fit the size you want. You’ll see the font change as you scroll: To see what fonts you have available, click on the fonts from the menu on the right and use the down arrow to change your font in your design. You can use any font on your computer in Silhouette Studio. Next let’s preview what fonts will look like to find a blocky one. Next click on the words again to select the whole text box (do not double click). Click anywhere but on the words so you unselect them. Once you have all your words typed out, you’ll want to find a blocky font to use. In this case, we’ll do the characters from the movie:Īt this point, we’re not concerned with picking the right font or sizing, just type out the words. To create a design with text, click the text button and type out the words. Here’s a sneak peak at the end results:įirst you’ll want to create your text layer. Let’s get right to it and create a The Little Mermaid project. The reindeer design file seen here can be purchased as part of our 12 Heat Transfer Designs, but I wanted to show you how to create your own too. The closer and thicker your letters, the easier it will be for people to tell what your design is within the words. In our sample, you can see how there is not a lot of space between the characters or the lines of the text: To create a knockout design, you’ll want to have thick letters that take up a lot of visual space. This technique is handy when you are layering, as it helps reduce bulk. In a knockout design, words are subtracted from an image to create two separate layers that do not overlap. One design is “knocked out” of the other. Knockout designs are when there are two designs that overlap each other.


 0 kommentar(er)
0 kommentar(er)
